TableとSpacer.gif一筋だった髭坊主三十路パパさんが、CSSを勉強しながらテンプレ制作にチャレンジ。
15 .
February
テンプレ制作日記:実録編 第1回「新テンプレ"そら(仮称)"」その1
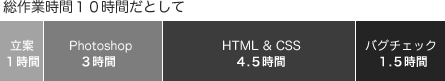
私の場合、ひとつのテンプレを作り上げるまでどのくらい時間がかかるかというと、だいたい7時間から10時間前後でございまする。
その7~10時間の間の作業の内訳なのですが、こんな感じ。

スケールはメチャクチャなんで、突っ込まないでください(´;ω;`)
で、この「テンプレ作成日記:実録編」では、立案からPhotoshopまでを完全ドキュメンタリー形式で追っていこうかと。
いやね、HTML & CSSはあまり見てても面白くないと思うのね、おじさん。
とりあえず初っぱなは、Photoshopまでを見せていこうかなぁ、といまのところ考えておりまする。
で。でだ。
どうせやるなら、あまりあだすが得意じゃない分野のデザインで、テンプレを作ってみようかと。
ってことで、まずは立案。テンプレのテーマを決めます。
私の場合、ひとつのテンプレを作り上げるまでどのくらい時間がかかるかというと、だいたい7時間から10時間前後でございまする。
その7~10時間の間の作業の内訳なのですが、こんな感じ。
スケールはメチャクチャなんで、突っ込まないでください(´;ω;`)
で、この「テンプレ作成日記:実録編」では、立案からPhotoshopまでを完全ドキュメンタリー形式で追っていこうかと。
いやね、HTML & CSSはあまり見てても面白くないと思うのね、おじさん。
とりあえず初っぱなは、Photoshopまでを見せていこうかなぁ、といまのところ考えておりまする。
で。でだ。
どうせやるなら、あまりあだすが得意じゃない分野のデザインで、テンプレを作ってみようかと。
ってことで、まずは立案。テンプレのテーマを決めます。
んー、得意じゃない分野のデザインというと、なんだろうなあ。
・・・自然? 大自然? ナチュラル系?
背景に大自然ぽい写真を使って、カテゴリーを納めるブロックなんかも、それにマッチしたもの?
あー、思うだにげに恐ろしい・・・あまりにも苦手過ぎるッ。
しかし苦手以前に、イメージがまったく自分の中で広がってこないぞ、これ。
んー、その他に自然を感じさせるものはないかな。
海、空…空か。空いいかもなあ。
結構空系のテンプレを使ってる人いるし、需要があるっぽい?
んだば、じゃあ、テーマは「空」で。
手持ちの素材の中から、まずは空の写真をピックアップ。
これなんか良さげ?

でも、ちょっと色褪せてるのと、雲の輪郭がぼやけてるのが難点なので、これはフォトショで加工するか。

こんな感じかしら。
こいつに、どう各ブロックを乗せていくかだなぁ。
ノーマルにいくと、こんな感じ?

むう、これじゃああまりにも芸がないか。
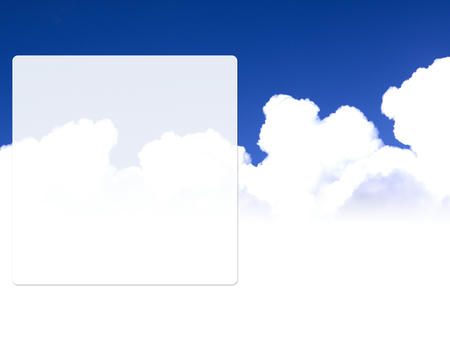
んだば、枠を左寄せにして、89%の透明度。ドロップシャドウをちょいかけてみる。

お?
これかな? 方向性としては、こんな感じ?
うーん、でもちょっと有り触れてるなあ。なにかちょっとしたアクセントがほしい気もする。それに、空の色がやっぱりまだくすんでるだわね。

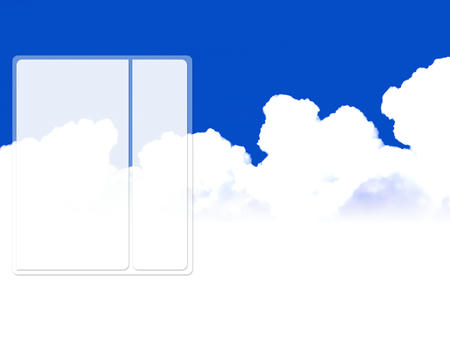
記事部分と、プラグイン部分が載る枠を作って、大元の大枠の透明度をもうちょっと上げて、空の色を変えてみた。
うーん、こうかな。でも、なんだか空がノッペリしてる感じだ。
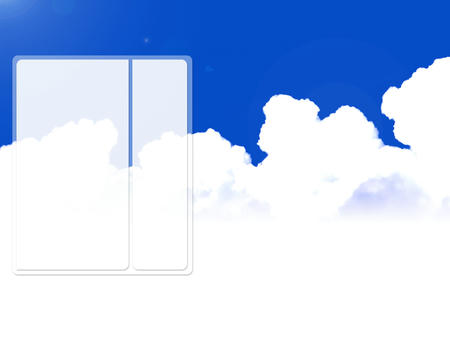
これに逆光を加えてみると、どうだろう。

おッ、いいかも!
うし。じゃあ、これでいくかッ!
あとは、エントリー部分や、記事、タイトルなんかを、フォトショを使って実際に載せてみる作業が待ってるです。
それは、また後ほど・・・
・・・自然? 大自然? ナチュラル系?
背景に大自然ぽい写真を使って、カテゴリーを納めるブロックなんかも、それにマッチしたもの?
あー、思うだにげに恐ろしい・・・あまりにも苦手過ぎるッ。
しかし苦手以前に、イメージがまったく自分の中で広がってこないぞ、これ。
んー、その他に自然を感じさせるものはないかな。
海、空…空か。空いいかもなあ。
結構空系のテンプレを使ってる人いるし、需要があるっぽい?
んだば、じゃあ、テーマは「空」で。
手持ちの素材の中から、まずは空の写真をピックアップ。
これなんか良さげ?
でも、ちょっと色褪せてるのと、雲の輪郭がぼやけてるのが難点なので、これはフォトショで加工するか。
こんな感じかしら。
こいつに、どう各ブロックを乗せていくかだなぁ。
ノーマルにいくと、こんな感じ?
むう、これじゃああまりにも芸がないか。
んだば、枠を左寄せにして、89%の透明度。ドロップシャドウをちょいかけてみる。
お?
これかな? 方向性としては、こんな感じ?
うーん、でもちょっと有り触れてるなあ。なにかちょっとしたアクセントがほしい気もする。それに、空の色がやっぱりまだくすんでるだわね。
記事部分と、プラグイン部分が載る枠を作って、大元の大枠の透明度をもうちょっと上げて、空の色を変えてみた。
うーん、こうかな。でも、なんだか空がノッペリしてる感じだ。
これに逆光を加えてみると、どうだろう。
おッ、いいかも!
うし。じゃあ、これでいくかッ!
あとは、エントリー部分や、記事、タイトルなんかを、フォトショを使って実際に載せてみる作業が待ってるです。
それは、また後ほど・・・
PR
プロフィール
ハンドルネーム:PLP
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
カウンター
フリーエリア
最新CM
[04/09 nao]
[03/11 GAM-22]
[02/27 GAM-22]
[01/25 子供忍者]
[09/25 Ryouji.Y]
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
カテゴリー
最新記事
(08/17)
(05/31)
(04/18)
(03/14)
(03/10)
(03/07)
(02/27)
(02/26)
(02/25)
(02/25)

