TableとSpacer.gif一筋だった髭坊主三十路パパさんが、CSSを勉強しながらテンプレ制作にチャレンジ。
16 .
February
テンプレ制作日記:実録編 第2回「新テンプレ"そら(仮称)"」 その2
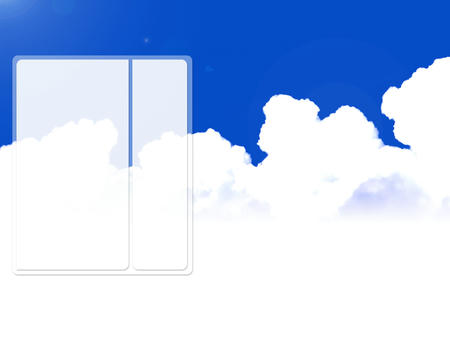
さて、前回はここまで作成させました。

こいつに記事のタイトルと、記事の本文をPhotoshopでもって書き込んで、どんな感じになるのかを見てみると、
さて、前回はここまで作成させました。
こいつに記事のタイトルと、記事の本文をPhotoshopでもって書き込んで、どんな感じになるのかを見てみると、
むむ。
これはこれで可愛らしい気もするけど、記事部分の横幅が狭すぎて、使える方がかなり限定されちゃうかもなあ。
ちなみに横幅は257px。
それ以上大きな写真をすでに過去の記事で載せている人がこのテンプレを使おうとすると、思い切り悲惨なことになってしまいそう。
これはこれでいいと思うけど、無難に横幅を広げますか。
ちょっと広げてこんな感じ。
記事部分の横幅は385px。
これでも普通のテンプレに比べたら狭い方だけど、このイメージだとあまり広げすぎると間が抜けた感じになりそうなので、これでいきまする。
お次は、実際にテキスト系を載せてみて、どんな感じになるのかをテスト。
そんなに悪くないかも?
うーん、でもなぁ、なんていうんだろう。やっぱり「ノッペリ感」があるなぁ。
記事部分に、台座をもう一つ付け加えてみるか。
お?
ちょっと好き。
だけど、これ賛否両論だろうなぁ。人によっては、台がない方が、
「スッキリしていていい」
っていう人もいるだろうし。
かなり迷う。うーむ、どうしよう。ああ、そうか。
この台座はとりあえず完成版ではつけておいて、このブログ内で外す方法を紹介すればいいのか!
よっしゃ、んだばそうすっべ!
あぁ、いかん。Photoshopのパートが終わっちまっただよ・・・
これじゃ「実録」とか謳っておきながら、あまりにもボリュームがなさ過ぎる・・・
じゃ、じゃあ、次回は地獄の「HTML & CSS編」をお送りいたします・・・
PR
プロフィール
ハンドルネーム:PLP
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
カウンター
フリーエリア
最新CM
[04/09 nao]
[03/11 GAM-22]
[02/27 GAM-22]
[01/25 子供忍者]
[09/25 Ryouji.Y]
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
カテゴリー
最新記事
(08/17)
(05/31)
(04/18)
(03/14)
(03/10)
(03/07)
(02/27)
(02/26)
(02/25)
(02/25)

