TableとSpacer.gif一筋だった髭坊主三十路パパさんが、CSSを勉強しながらテンプレ制作にチャレンジ。
02 .
February
「シルバーメタリック」のテンプレの共有審査が見事通ってくれたのですががががが、恥ずかしいデザインミスも今更ながら発覚・・・

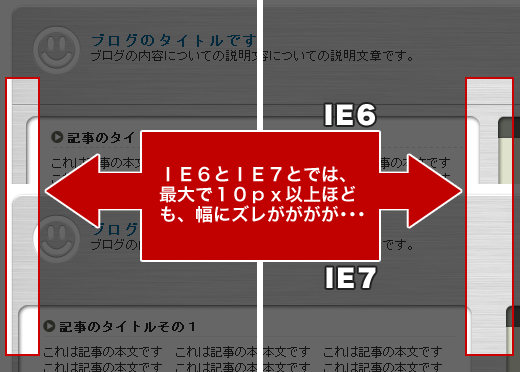
IE6とIE7とでは、エントリー部分とプラグイン部分の間の間隔などに、大きなズレがあることがわかりますた。
いやぁ、恥ずかしい。ほんともう、穴があったら覗いてみたいわ・・・
とりあえず、すぐさま修正したものを運営さんに申請したのですが、いつ修正版がアップされるんでしょう・・・
いやぁ、もうね、こういう細かいところ(細かくもないが)がほんと気になってしかたのない年頃なのよね、30歳も過ぎると。
嫁にいわせると、
「小せえこと気にするんじゃねえ」
ってなもんらしいけど、だって気になるんだからしかたがないじゃないッ、くすん・・・
IE6とIE7とでは、エントリー部分とプラグイン部分の間の間隔などに、大きなズレがあることがわかりますた。
いやぁ、恥ずかしい。ほんともう、穴があったら覗いてみたいわ・・・
とりあえず、すぐさま修正したものを運営さんに申請したのですが、いつ修正版がアップされるんでしょう・・・
いやぁ、もうね、こういう細かいところ(細かくもないが)がほんと気になってしかたのない年頃なのよね、30歳も過ぎると。
嫁にいわせると、
「小せえこと気にするんじゃねえ」
ってなもんらしいけど、だって気になるんだからしかたがないじゃないッ、くすん・・・
初めまして。
「シルバーメタリック」拝見させていただきました。
個人的にもシンプルで見やすいデザインは大好きなので早速使用させていただこうかと思ったのですが、何やら修正をされたVerを申請されたばかりとのことなのでそれを待ってみることにします。
私のようなPCオンチの人間にはHTMLをイジってテンプレートを作成するなんてとても無理なのでこういうのを作れる方は大変羨ましく思います。
ところで私はIE7を使用しています。
モニターの解像度の関係なのか忍者ブログにあるテンプレートの8割くらいは画面左右に余白のようなものができてしまいます。
私のPCモニターで左右キッチリに表示されるテンプレートの中でhttp://blog.ninja.co.jp/Preview/MASTER/1411/
こちらのテンプレートなんかは左右ピッタリに表示され、記事書き込み欄の横幅も十分だと思いました。
本来なら管理人様の作成されたテンプレート「シルバーメタリック」で上記URLのテンプレートのようにDLしたあとに自分でできるものなのであれば是非ご教授お願いしていただきたいのですが?
(どこをどういうふうに変更するなど)
それが無理、もしくはそれくらいなら後日新たに変更したものを別に申請していただけるとかであれば正直なところそれが一番有難いのですがいかがでしょうか?
いきなりの長文失礼しました。
個人的にもシンプルで見やすいデザインは大好きなので早速使用させていただこうかと思ったのですが、何やら修正をされたVerを申請されたばかりとのことなのでそれを待ってみることにします。
私のようなPCオンチの人間にはHTMLをイジってテンプレートを作成するなんてとても無理なのでこういうのを作れる方は大変羨ましく思います。
ところで私はIE7を使用しています。
モニターの解像度の関係なのか忍者ブログにあるテンプレートの8割くらいは画面左右に余白のようなものができてしまいます。
私のPCモニターで左右キッチリに表示されるテンプレートの中でhttp://blog.ninja.co.jp/Preview/MASTER/1411/
こちらのテンプレートなんかは左右ピッタリに表示され、記事書き込み欄の横幅も十分だと思いました。
本来なら管理人様の作成されたテンプレート「シルバーメタリック」で上記URLのテンプレートのようにDLしたあとに自分でできるものなのであれば是非ご教授お願いしていただきたいのですが?
(どこをどういうふうに変更するなど)
それが無理、もしくはそれくらいなら後日新たに変更したものを別に申請していただけるとかであれば正直なところそれが一番有難いのですがいかがでしょうか?
いきなりの長文失礼しました。
コメントありがとうございます。
>個人的にもシンプルで見やすいデザインは大好きなので早速使用させていただこうかと思ったのですが、何やら修正をされたVerを申請されたばかりとのことなのでそれを待ってみることにします。
は、はいッ!
是非修正版をご利用ください。いやほんと、恥ずかしい限りでございまする・・・
>ところで私はIE7を使用しています。
>モニターの解像度の関係なのか忍者ブログにあるテンプレートの8割くらいは画面左右に余白のようなものができてしまいます。
この件なのですが、ちょっと具体的にどのテンプレートで、どういった現象が起きているのか見てみないと一概には言えないのですが、もしかしたら、コンテンツを納めている大枠の、左右の余白(margin)を可変にしていないため起きている現象なのかもしれないと思いました。
コンテンツを納めている大枠というのは、CSSでいうと「Wrapper」とか「Container」などという名前をつけるのが一般的ですが、これは作者さんのクセや好みによってまちまちですので、一概にはいえません。
もしRyouji.Yさんがご自身で改造されるのであれば、「Wrapper」や「Container」などの大枠の左右のmarginを、可変(auto)に変更されると、もしかしたらその現象が解消されるかも知れません。
具体的にどこをどう改変すればいいのか、私のシルバーメタリックのテンプレ内のCSSでご説明すると、
#Wrap {
width: 855px;
margin-right: auto;
margin-left: auto;
margin-top: 15px;
background-image: url(http://bfile.shinobi.jp/3777/hrs_main_bg.jpg);
}
上のWrapというのが、すべてのコンテンツが収まっている大枠なのですが、このCSSの中の「margin-right」と、「margin-left」の部分を「auto」にすればよろしいかと思います(シルバーメタリックの初期値は、autoになっています)
>本来なら管理人様の作成されたテンプレート「シルバーメタリック」で上記URLのテンプレートのようにDLしたあとに自分でできるものなのであれば是非ご教授お願いしていただきたいのですが?
>(どこをどういうふうに変更するなど)
ちなみにCSSは私自身勉強をはじめて10日間程度なのですが、教則本をお買いになってパラパラとめくりながら弄くり倒してみれば、、きっとRyoujiさんもご自分で改造されたり、オリジナルのテンプレを作れるようになると思いますよん(σ´∀`)σ
は、はいッ!
是非修正版をご利用ください。いやほんと、恥ずかしい限りでございまする・・・
>ところで私はIE7を使用しています。
>モニターの解像度の関係なのか忍者ブログにあるテンプレートの8割くらいは画面左右に余白のようなものができてしまいます。
この件なのですが、ちょっと具体的にどのテンプレートで、どういった現象が起きているのか見てみないと一概には言えないのですが、もしかしたら、コンテンツを納めている大枠の、左右の余白(margin)を可変にしていないため起きている現象なのかもしれないと思いました。
コンテンツを納めている大枠というのは、CSSでいうと「Wrapper」とか「Container」などという名前をつけるのが一般的ですが、これは作者さんのクセや好みによってまちまちですので、一概にはいえません。
もしRyouji.Yさんがご自身で改造されるのであれば、「Wrapper」や「Container」などの大枠の左右のmarginを、可変(auto)に変更されると、もしかしたらその現象が解消されるかも知れません。
具体的にどこをどう改変すればいいのか、私のシルバーメタリックのテンプレ内のCSSでご説明すると、
#Wrap {
width: 855px;
margin-right: auto;
margin-left: auto;
margin-top: 15px;
background-image: url(http://bfile.shinobi.jp/3777/hrs_main_bg.jpg);
}
上のWrapというのが、すべてのコンテンツが収まっている大枠なのですが、このCSSの中の「margin-right」と、「margin-left」の部分を「auto」にすればよろしいかと思います(シルバーメタリックの初期値は、autoになっています)
>本来なら管理人様の作成されたテンプレート「シルバーメタリック」で上記URLのテンプレートのようにDLしたあとに自分でできるものなのであれば是非ご教授お願いしていただきたいのですが?
>(どこをどういうふうに変更するなど)
ちなみにCSSは私自身勉強をはじめて10日間程度なのですが、教則本をお買いになってパラパラとめくりながら弄くり倒してみれば、、きっとRyoujiさんもご自分で改造されたり、オリジナルのテンプレを作れるようになると思いますよん(σ´∀`)σ
プロフィール
ハンドルネーム:PLP
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
カウンター
フリーエリア
最新CM
[04/09 nao]
[03/11 GAM-22]
[02/27 GAM-22]
[01/25 子供忍者]
[09/25 Ryouji.Y]
カレンダー
| 09 | 2025/10 | 11 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
カテゴリー
最新記事
(08/17)
(05/31)
(04/18)
(03/14)
(03/10)
(03/07)
(02/27)
(02/26)
(02/25)
(02/25)

