TableとSpacer.gif一筋だった髭坊主三十路パパさんが、CSSを勉強しながらテンプレ制作にチャレンジ。
10 .
February
02/08の日記でちょこっと触れた新しいテンプレの話なのですが、いやぁ、これがもうとんでもない難産。
Photoshopの段階ではかなりすんなりいったものの、それをHTMLとCSSに起こす作業で悪戦苦闘しておりまする。
どこらへんで苦しんでいるのかというと、

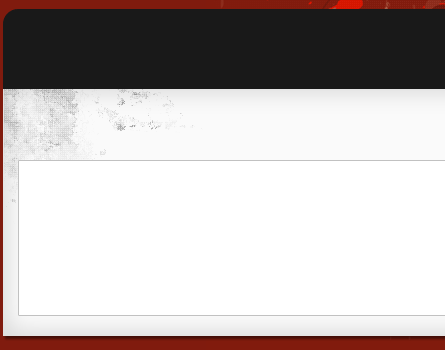
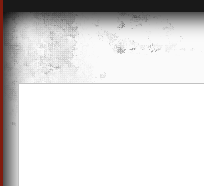
この、うっすら見える汚れや染みっぽい部分。
これはエントリーの大枠の中で、この位置で一度だけ表示させたいのです。
「なあんだ、それならその大枠の背景に指定して、リピート無しにすればよろしいべ」
とお思いの方ッ!
実はそうも行かないんです(´;ω;`)
実はこの大枠、上下左右にうっすらとグラデーションがかかっておりまして・・・

グラデーションの色をちょっと濃くすると、こんな感じ。
汚れ部分とサイドのグラデーションの上に、記事が載っかる感じにしたいのですが、いやあ、これがもう難しいこと山の如し。
IE6やIE7、Firefoxすべてでこれを再現するのが、大変なの。
頭痛くなるの、これ。
うまくつなぎ目無しで再現できたと思ったら、IE6で右側のプラグイン部分がオカシナことになっちゃうし、それを直したら今度はFireFoxで大爆発しちゃうし・・・
「こんな目をこらしてみないとよく見えないグラデーションなんて要らねえじゃん。取っ払っちまえ」
と妥協すればすぐにでも完成出来る(なんという豪語)のですが、妥協するのもなんか悔しいのね、おじさん。
あぁ、もう、ふて寝すっか、こんちきしょー。
ちなみに、いま現在はここまで完成。
http://03g.blog.shinobi.jp/Preview/V/30/
こいつは、たとえ完成したとしても、とんでもない爆弾を抱えてそうなので、うんざりするくらいバグチェックしないと駄目っぽいわね(´・ω・`)
Photoshopの段階ではかなりすんなりいったものの、それをHTMLとCSSに起こす作業で悪戦苦闘しておりまする。
どこらへんで苦しんでいるのかというと、
この、うっすら見える汚れや染みっぽい部分。
これはエントリーの大枠の中で、この位置で一度だけ表示させたいのです。
「なあんだ、それならその大枠の背景に指定して、リピート無しにすればよろしいべ」
とお思いの方ッ!
実はそうも行かないんです(´;ω;`)
実はこの大枠、上下左右にうっすらとグラデーションがかかっておりまして・・・
グラデーションの色をちょっと濃くすると、こんな感じ。
汚れ部分とサイドのグラデーションの上に、記事が載っかる感じにしたいのですが、いやあ、これがもう難しいこと山の如し。
IE6やIE7、Firefoxすべてでこれを再現するのが、大変なの。
頭痛くなるの、これ。
うまくつなぎ目無しで再現できたと思ったら、IE6で右側のプラグイン部分がオカシナことになっちゃうし、それを直したら今度はFireFoxで大爆発しちゃうし・・・
「こんな目をこらしてみないとよく見えないグラデーションなんて要らねえじゃん。取っ払っちまえ」
と妥協すればすぐにでも完成出来る(なんという豪語)のですが、妥協するのもなんか悔しいのね、おじさん。
あぁ、もう、ふて寝すっか、こんちきしょー。
ちなみに、いま現在はここまで完成。
http://03g.blog.shinobi.jp/Preview/V/30/
こいつは、たとえ完成したとしても、とんでもない爆弾を抱えてそうなので、うんざりするくらいバグチェックしないと駄目っぽいわね(´・ω・`)
PR
プロフィール
ハンドルネーム:PLP
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
カウンター
フリーエリア
最新CM
[04/09 nao]
[03/11 GAM-22]
[02/27 GAM-22]
[01/25 子供忍者]
[09/25 Ryouji.Y]
カレンダー
| 10 | 2025/11 | 12 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
カテゴリー
最新記事
(08/17)
(05/31)
(04/18)
(03/14)
(03/10)
(03/07)
(02/27)
(02/26)
(02/25)
(02/25)

