TableとSpacer.gif一筋だった髭坊主三十路パパさんが、CSSを勉強しながらテンプレ制作にチャレンジ。
17 .
February
テンプレ制作日記:実録編 第3回「新テンプレ"そら(仮称)"」 その3
さて、前回でPhotoshopでのだいたいの作業を終え、あとは画像を切り取って実際にHTML & CSSに起こす作業に入ろうと思っていたのですが、その前にちょっとだけ問題発生。
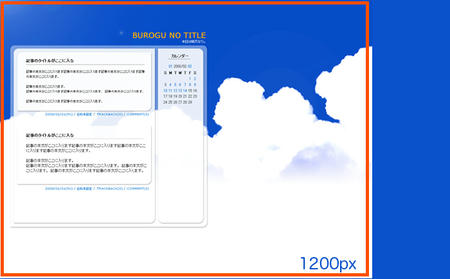
問題というほどのことでもないのだけれども、ええっと、いまは雲と空の背景画像がどかーんと大きくありますが、これは横幅1200pxで作ってるんです。

てことは、1200px以上の解像度の方へは、このままだと背景画像が途中で途切れてしまうんですわいのう・・・
うーむ、まったく考えて無かった・・・
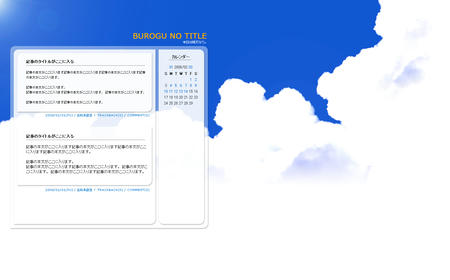
どうしよう。背景画像の右側に雲を追加して、HTMLの背景色を白にして雲が続いてるように見せるのが無難でしょうか。
こんな感じ?

なんだか逃げの一手っぽいけど、むう、コレで行きますかッ。
前の1200px版と比べてみるとこんな感じ。

さて、前回でPhotoshopでのだいたいの作業を終え、あとは画像を切り取って実際にHTML & CSSに起こす作業に入ろうと思っていたのですが、その前にちょっとだけ問題発生。
問題というほどのことでもないのだけれども、ええっと、いまは雲と空の背景画像がどかーんと大きくありますが、これは横幅1200pxで作ってるんです。
てことは、1200px以上の解像度の方へは、このままだと背景画像が途中で途切れてしまうんですわいのう・・・
うーむ、まったく考えて無かった・・・
どうしよう。背景画像の右側に雲を追加して、HTMLの背景色を白にして雲が続いてるように見せるのが無難でしょうか。
こんな感じ?
なんだか逃げの一手っぽいけど、むう、コレで行きますかッ。
前の1200px版と比べてみるとこんな感じ。
さて、お次はこのフォトショで作った画像を切り取って作業に入りまする。
まずはガイドをがっつんがっつん引いていって、
各部位ごとに切り取り。
んでもって、DreamWeaverを起動して、HTML & CSS起しの作業に突入。
てか、やはりDWでの作業を実況するのはキツいかも、と今更ながら思う次第でありますw
とりあえず、DWでの作業がすべて完了したあとに、どのような感じでHTMLやCSSを組んだかをここで紹介という形を取ろうかと・・・
いやね、ほんとHTML & CSSの作業は一進一退なの・・・
ああでもない、こうでもない、とやってるもんだで・・・
んだば、次回はほぼ完成した形のものをお見せいたしまする!
PR
背景画像
の右側に雲を追加して、HTMLの背景色を白にして雲が続いてるように見せるというのが、いい腕をしてるなーと思いました。
にしても、Dreamweaverというソフトを始めて聞きました。調べてみたら、有名なソフトなんですかね。
次回、楽しみにしてます。
にしても、Dreamweaverというソフトを始めて聞きました。調べてみたら、有名なソフトなんですかね。
次回、楽しみにしてます。
ありがとうございます。
>の右側に雲を追加して、HTMLの背景色を白にして雲が続いてるように見せるというのが、いい腕をしてるなーと思いました。
自分的には、ちょっと逃げてる感じがして、
「よしよし」
と満足出来なかったりしてますw
いま思うと、あの背景画像の右側の表現の仕方は、このテンプレのキモになりそうな部分だっただけに、最初から構想を練っておけば良かったと今更ながら思っていたり・・・
DreamWeaverは、WEB作成のときの必須アイテムかもですねぇ。
ただ、なんにしてもAdobeの商品は高いッ!
ぼったくりすぎです(´・ω・`)
自分的には、ちょっと逃げてる感じがして、
「よしよし」
と満足出来なかったりしてますw
いま思うと、あの背景画像の右側の表現の仕方は、このテンプレのキモになりそうな部分だっただけに、最初から構想を練っておけば良かったと今更ながら思っていたり・・・
DreamWeaverは、WEB作成のときの必須アイテムかもですねぇ。
ただ、なんにしてもAdobeの商品は高いッ!
ぼったくりすぎです(´・ω・`)
プロフィール
ハンドルネーム:PLP
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
CSSでのサイト作りに、重い腰をやっとこさ上げた30男。
いままでアホみたいにTableやspacer.gifで強引にデザインしてきたために、CSSの勝手の違う仕様に困惑しっぱなしの毎日。
カウンター
フリーエリア
最新CM
[04/09 nao]
[03/11 GAM-22]
[02/27 GAM-22]
[01/25 子供忍者]
[09/25 Ryouji.Y]
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
カテゴリー
最新記事
(08/17)
(05/31)
(04/18)
(03/14)
(03/10)
(03/07)
(02/27)
(02/26)
(02/25)
(02/25)

